This is a minimal example showing how to serve the jspsych tutorial code on a quarto blog using github pages.
Jspsych is a javascript library for coding online cognitive/behavioral experiments De Leeuw (2015).
The tutorial example code is for creating a simple reaction time task with jspsych, and can be found here https://www.jspsych.org/7.3/tutorials/rt-task/#the-final-code.
The general concept to running this on a quarto blog with github pages involve the following general steps
- Getting the assets you want to serve to the web in a folder
- Putting the assets folder in the
docsfolder so that it is served to the web from github pages - Link to the experiment from your blog.
Steps in quarto:
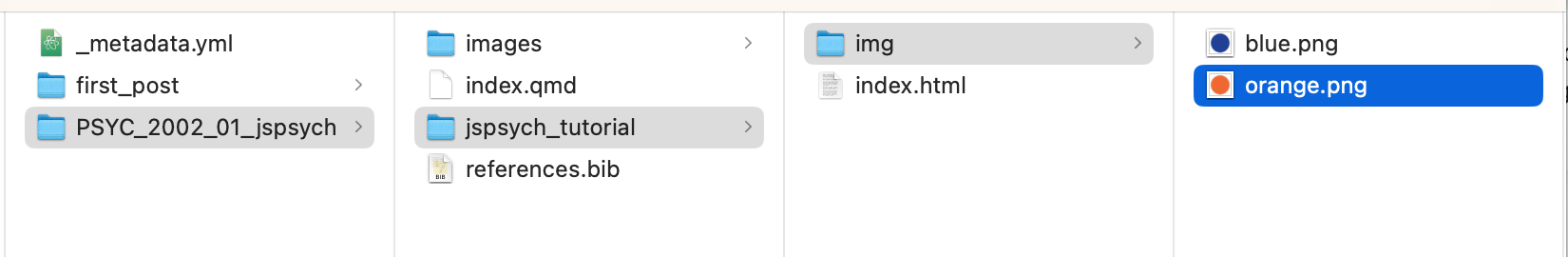
- Create an assets folder to contain the jspsych tutorial in the folder for your post. Mine is called
jspsych_tutorial. - Create a new file called
index.htmlinside thejspych_tutorialfolder. - Copy the “final code” from the tutorial into
index.htmland save it. - Remember we need the two image files, and these need to go into an
imgfolder. Add those. Make sure theimgfolder is inside thejspsych_tutorial.

When you render the blog the last step is make sure that the contents of jspsych_tutorial is copied into the docs folder so you can access it from the web. This is possible by including a resources entry with a pointer to the folder in the yaml for your blog post.
For example, the yaml at the top of this blog post entry is:
---
title: "Running jspsych tutorial code on a quarto blog"
author: "Matt Crump"
date: '2023-2-6'
date-modified: last-modified
image: 'images/jspsych-logo.jpg'
resources: "jspsych_tutorial"
categories:
- Psyc 2002
- jspsych
execute:
echo: false
warning: false
message: false
bibliography: [references.bib]
---At this point you should be able to render the blog and push it to github. You can check that the jspsych tutorial assets are in the docs folder, they should be in docs/posts/yourpost/
Linking to the tutorial
The next step is to link to the tutorial folder. Because we named the main file index.html, we don’t have to specify which file to load because the browser will automatically load the index file.
https://crumplab.com/CrumplabExampleBlog/posts/PSYC_2002_01_jspsych/jspsych_tutorial/
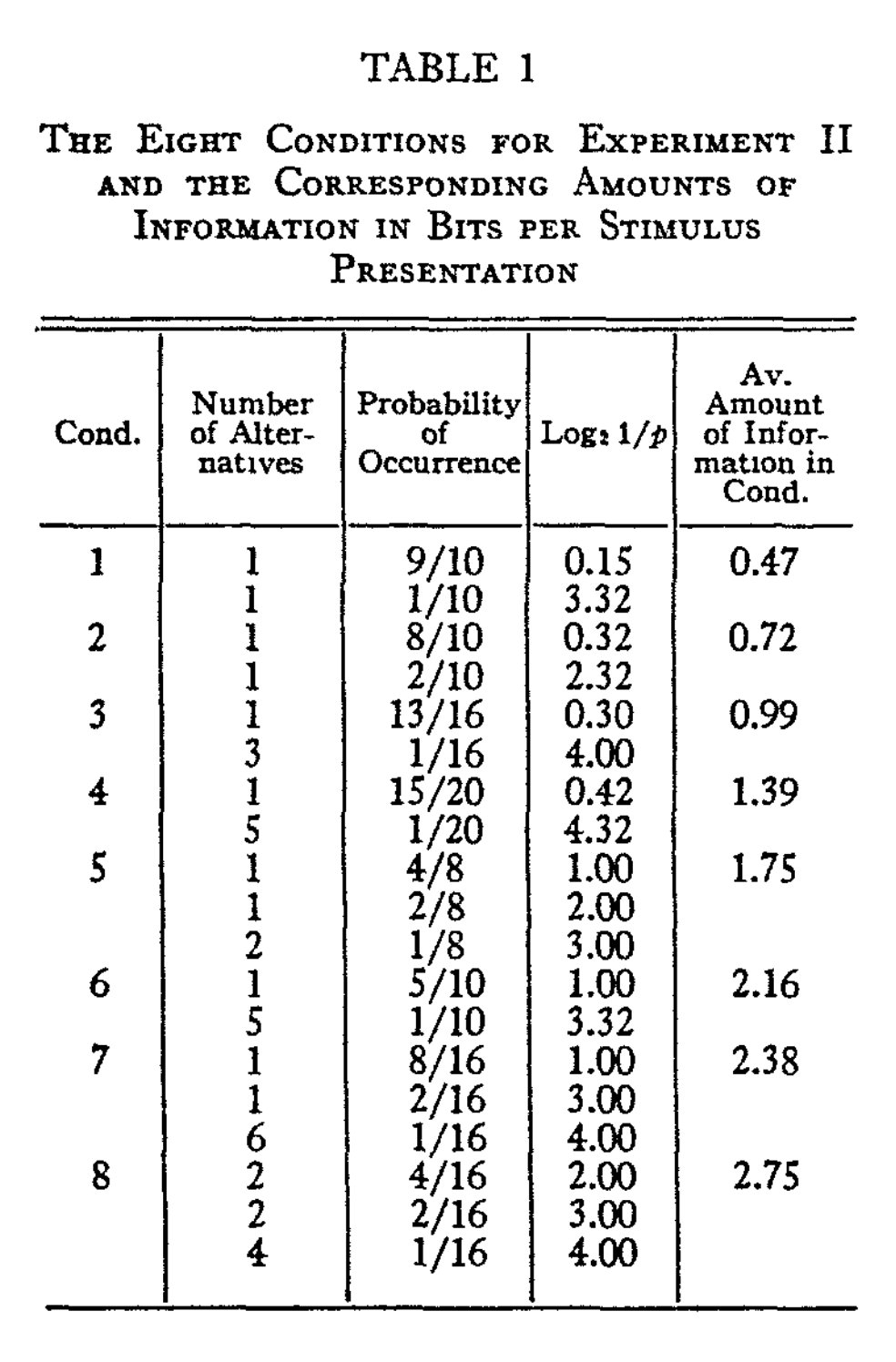
Hyman (1953)

Make Condition 1
Hyman_1.html works
- Need to counterbalance which circle happens 9/10 times.
Make Condition 2
Hyman_2.html works
- Need to counterbalance which circle happens 8/10 times.
Make Condition 3
Need to make four possible stimuli
Need to make font bigger, for letters