
Pondering my defaults for Quarto websites and reproducible research projects
This post is mainly a long ramble where I attempt to start working this morning.
I’ve been using Quarto almost exclusively for a while now, and it’s great. I ❤️ Quarto.
This morning I’m about to start another project, and TBH I’m procrastinating a little bit. I don’t have writer’s block. I know that as soon as I get the project started I’ll rattling off for the rest of the day, week, or however long. I have mild getting-started-with-a-new-project-block.
One of the things that drew me into Rstats, R Markdown, and now Quarto in the first place was the ability to collect nearly all of the research assets that I typically assemble in one place and to make most of them computationally reproducible, at least to a reasonable standard for my field. For example, a typical project might have some data or simulated data from a model, scripts to analyse the data, maybe some custom functions for the project, a research paper, maybe a slide deck or poster. All of these things can be housed in a Quarto project, and Quarto can handle most of the different outputs as well. It’s also pretty easy to put all of these things into a Quarto website and share everything on GitHub.
Before Quarto, my colleague Matti Vuorre and I wrote a paper for psychologists to consider using R Markdown and other R-centric tools to create and share reproducible research projects (Vuorre and Crump 2021). We called that approach Vertical. Now, I’m mostly using Quarto to accomplish the same goals.
Some quick examples of Quarto projects:
- This blog
- my lab webpage: https://crumplab.com
- Course websites: https://crumplab.com/cognition
- OER textbooks: https://crumplab.com/cognition/textbook
Overall, these are quick to set up using templates provided by RStudio. So, what’s my issue?
Like I said I’m procrastinating. What I should do is open RStudio, create a new Quarto website project, and then get on with life. The website won’t look quite right, and I’ll have to modify the _Quarto.yml file. I won’t be able to remember what I need to modify so I’ll look at previous examples and scrape something together. It will take probably all of 15 minutes for me to do this.
It would be nice if my previous self had set up templates that make it even easier and faster for me to get started. Part of the reason for this post was to consider whether I should make those templates right now.
Pros:
- I would have a template, which hypothetically makes it faster for me to start up a new project
Cons:
- There already is a decent starting template; not all projects are the same, and I’ll probably end up modifying any template I make, so why not just start with the RStudio one.
Maybe I need to go through the process like I normally do, and keep notes on things that I might put in a template. Or, at least think about it.
Making of a Quarto project
The flavor of this project is computational modeling. Ideally, I would share the scripts and analysis, and some kind of global write-up, perhaps some slides.
This is the vanilla Quarto website project.

This is the default yml that controls the website build:
project:
type: website
website:
title: "GPTAttentionPerformance"
navbar:
left:
- href: index.qmd
text: Home
- about.qmd
format:
html:
theme: cosmo
css: styles.css
toc: trueThings I usually change later:
One issue is how to translate the documents in the project to pages on the website. This can be rearranged at any time using the _quarto.yml file, which defines website navigation and connects individual .qmd files to the navbar at the top or on the side. For example, the two pages in the default project are given links “home” and “about” at the top of the website.
In some previous projects I use a flexible starting position in terms of website structure. Quarto will automatically build sidebar links for .qmd documents. I think I’ll add that here as a starting point.
Something like this. Need to consider ways to template this for later. For now, I can copy and paste from here.
project:
type: website
output-dir: docs
preview:
port: 4200
browser: true
navigate: true
website:
title: "GPTAttentionPerformance"
description: "A computational modeling project examining whether or not a GPT model can simulate human performance in classic attention and performance tasks."
repo-url: https://github.com/CrumpLab/GPTAttentionPerformance
repo-actions: [source, edit, issue]
site-url: "https://crumplab.com/GPTAttentionPerformance"
search: true
navbar:
left:
- href: index.qmd
text: Home
- icon: github
href: https://github.com/CrumpLab/GPTAttentionPerformance
aria-label: GitHub
sidebar:
- title: "Home"
style: "floating"
collapse-level: 3
align: left
contents: auto
format:
html:
theme: minty
css: styles.css
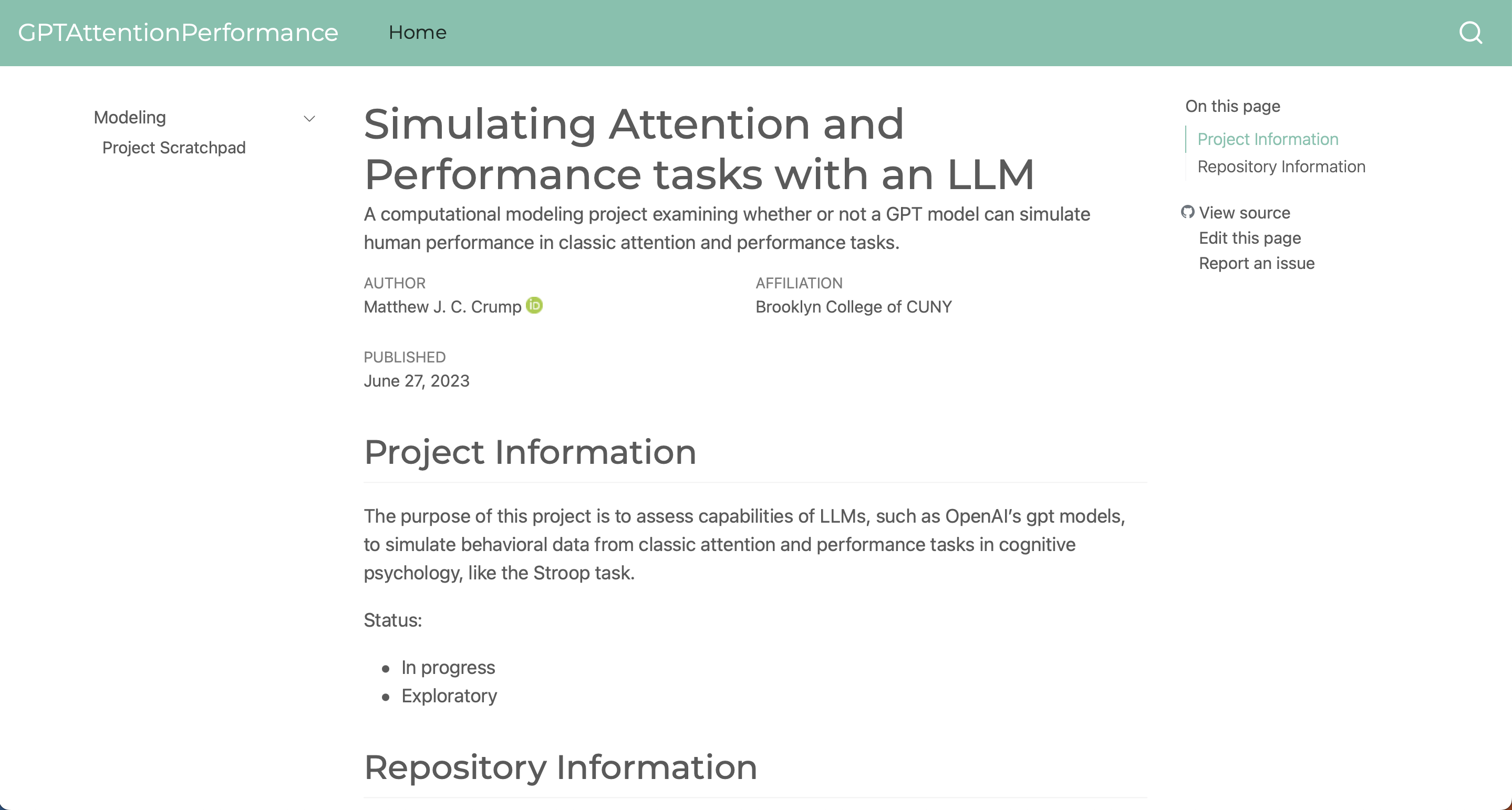
toc: trueThe landing page, defined in index.qmd, might start out like this:
---
title: "Simulating Attention and Performance tasks with an LLM"
author:
- name: Matthew J. C. Crump
orcid: 0000-0002-5612-0090
email: mcrump@brooklyn.cuny.edu
affiliations:
- name: Brooklyn College of CUNY
description: "A computational modeling project examining whether or not a GPT model can simulate human performance in classic attention and performance tasks."
date: 6-27-2023
title-block-style: default
---
## Project Information
Brief notes on the project
## Repository Information
Brief notes about the repoThe next step is to make new folders and add .qmds to them. I made a modeling folder, and added a .qmd that will act as a scratchpad/to-do list for me. Now any page in the modeling folder will automatically show up in the left-side navigation.

This is good enough for now. I’m going to pass on making templates. I think I’m still in the stage of figuring out what I want by making projects from scratch. Hopefully I will really like one of these project structures, and then I can make a template out of it later.
Time to get going on this actual project!